こんにちは!Virtual World Developer's Kitの初心者です。
みなさんは、簡単にアバターソーシャル空間が作れる
Virtual World Developer's Kitのダウンロードはお済ですか?
CGクリエイターさんも、これからCGクリエイターさんになる方も、これを活用したいエンジニアさんやサービス企画者さんも、そうでない方も、無料なのでダウンロードしてみてくださいね!
今日は、Virtual World Developer's Kitの地面を模様がえをしてみます
DownloadしたVirtual World Developer's Kitのフォルダ(vwdkフォルダ)
>Assets
>default.unity
を開いて

Unity Sceneビュー(インタラクティブなサンドボックス)を見ます。
にある地面をクリックします
地面をクリックした状態で、各ビューを見てみます
Hierarchy(階層)
Sceneビュー>3Diフォルダの下に「groud」という名前がハイライトされました。
Sceneビューに置いたものを、Hierarchyの中で管理できるようです
Project
vwdkフォルダの中のAssets
(直訳すると資源ですが、モデルやプログラムの大元の材料をいれておく場所)
の中身と対応しています
Inspector
地面「ground」の位置や、どのようなtextureが付いているかなどの詳細情報が表示されていますね
Unityインターフェースの学習も参考にさせていただいております

そこで、地面を変更するには
1)地面の材料を調達する
2)Project(Assets)の中に、調達した材料をセットする
3)地面(ground)に材料を適応する
この手順を踏むと地面の模様がえができそうです
1)地面の材料を調達する
2DCGソフトでTextureを制作してもよいし、
Textureを配布しているところからダウンロードしてきてもよいでしょう
Textureサイズは基本的に2の累乗で制作。今回は256px×256pxのファイルを用意しました
また、このTextureが地面の上で繰り返し貼られても、つなぎ目がきれいに連続するように加工しておくこともコツですね
2)Project(Assets)の中に、調達した材料をセットする

Projectビュー>Create>Materialで
New Materialを作成します。わかりやすいようにground_woodとリネームをしておきます。

準備しておいたTextureをProjectにdrag and dropします

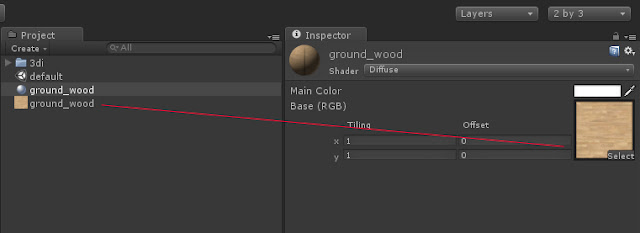
先ほど作ったMaterialをクリックすると、Inspectorに空のBoxが表示されます

空のBoxに、先ほどProjectに置いたTextureをDrag and dropします
Materialの中にTextureが格納されました
(Inspectorのground_wood内 ShaderのプルダウンでTextureのシェーダの切り替えができます)
3)地面(ground)に材料を適応する

Material(材料)が出来あがったので
Hierarchyのgroundにdrag and dropすると、材料がgroundに適応されました

Virtual World Developer's Kit for 3Di Cloudをweb公開する前に、
Gameビューで確認しましょう。
上部の再生ボタンを押すと、Gameビューでログイン画面が表示されますので
アバターでログインして地面が模様がえされているか見に行ってみましょう~
気に入ったら、Web公開しましょう!
(関連動画・ページ)
Virtual World Developer's Kit for 3Di Cloud - Quick Start
Virtual World Developer's Kit for 3Di Cloudを
もっと知りたい!活用してみたい方!!
** セミナーを開催します ** 是非お越しください!!!
アバターコミュニティ空間専用クラウドサービス「3Di Cloud」とモバイルでデファクトスタンダートとなりつつあるUnity開発環境を使って、スクリプトが苦手なクリエータの方でも、自分が制作した3Dモデルを使い、独自の世界観をもったオリジナルソーシャルコミュニティサービスを簡単に立ち上げる方法についてご紹介!!



